I will introduce the simplest one。But、I'm sorry if you can't。Basically, I can't do it unless I understand Html…
● Put your own square photo in scaled-images。
● Make a blank page at the end with Comic Creator、Switch to html display、Replace the bold part of html below with your own、Copy and paste。
<!DOCTYPE HTML>
<html lang =”and”>
<head>
<meta charset=”utf-8″>
<title>PAST DAYS</title>
<style>
body {
width: 100%;
background-color: #fff;
margin: 0 auto;
padding: 0;
font-size: 1in;
font-family: “Hiragino Kakugo Pro W3”, “Hiragino Kaku Gothic Pro”, “Meirio”, Meiryo, Osaka, “MS P Gothic”, “MS PGothic”, sans-serif;
color: #555;
line-height: 2;
text-align: center;
-webkit-text-size-adjust: 100%;
}
ul li {
list-style: none;
line-height: 2.5in;
}
</style>
</head>
<body>
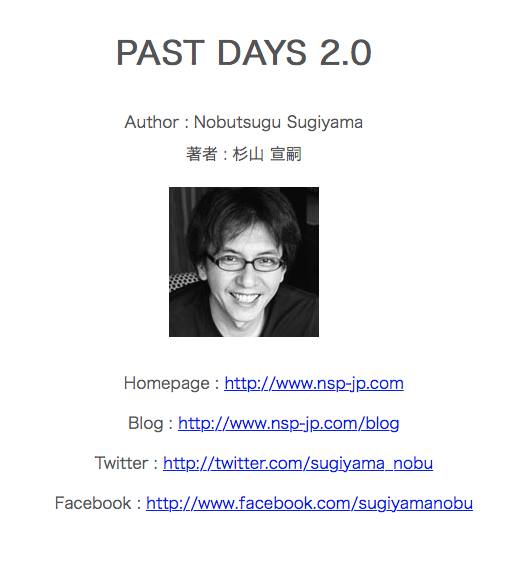
<h1>PAST DAYS 2.0</h1>
<p class=”author”>Author : Nobutsugu Sugiyama<br>
Author : Sugiyama Nobutsu </p>
<img src=”scaled-images/nob.jpg” alt=”” width=”150″ height=”150″ border=”0″ />
<the>
<at the>Homepage : <a href=”http://www.nsp-jp.com“>http://www.nsp-jp.com</a></at the>
<at the>Blog : <a href=”http://www.nsp-jp.com/blog“>http://www.nsp-jp.com/blog</a></at the>
<at the>Twitter : <a href=”http://twitter.com/sugiyama_nobu“>http://twitter.com/sugiyama_nobu</a></at the>
<at the>Facebook : <a href=”http://www.facebook.com/sugiyamanobu“>http://www.facebook.com/sugiyamanobu</a></at the>
</the>
</body>
</html>
If it's a little more complicated。