電子写真集などを作る時に表紙の写真に文字を入れる、奥付やプロフィールを作りたいのだけど文字の入れ方がわからない?ということを耳にします。基本的なことをお話しします。
文字間隔を整えて、プロのデザイナーのようにキレイに見せる!
Photoshopを起動すると左側に「ツールパレット」が出ていますが、まず始めにこの説明からします。
「横書き文字」「縦書き文字」を選択すれば、横書き、縦書きができます。その下にある「マスクツール」は何をする機能かというと、文字の選択範囲を作ってくれるものです。
このように木目の文字などを作る時に利用します。これは木目の写真の上でこのツールを使って文字の輪郭の選択範囲を作り、レイヤーマスクの追加ボタンを押すだけでできます。好、あまり使う事はないかも知れませんがそんな機能があるんだということを知っておいてください。
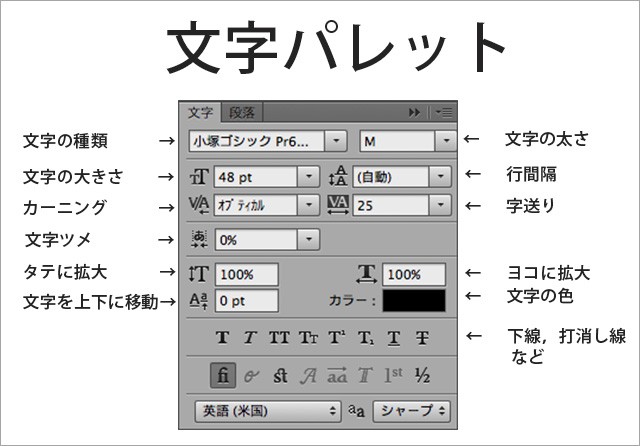
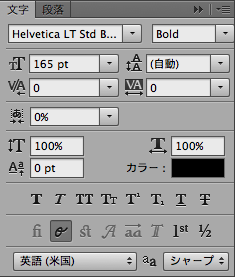
次に、「文字パレット」の紹介です。これが使いこなせなければ文字入れができないので、とても重要です。
ウインドウ<文字 でチェックが入っていると表示させることができます。
各機能はこのようになっています。
実はAdobeの製品、Illustrator やInDesignなども、これと同じような使い方なので、しっかり思えておくと他のソフトも比較的ラクに使えるようになります。
■「文字の種類」「文字の太さ」「文字の大きさ」は、わかると思いますので説明を省略します。
日本語 OpenType フォントはデフォルトだとキレイな文字が少ないのですが、Windowsだと「メイリオ」、Macだと「ヒラギノ」あたりでしょうか?杉山は「小塚ゴシック」なんてのが好きだったりします。MSやMS Pはちょっとどうかな??キレイだとは思えない。
欧文フォントは、ある程度の数があるので、イメージに合ったものを選ぶ事になります。但、ゴシックと明朝をごちゃ混ぜにするのはいただけません。日本語と欧文の併用する場合も同じです。
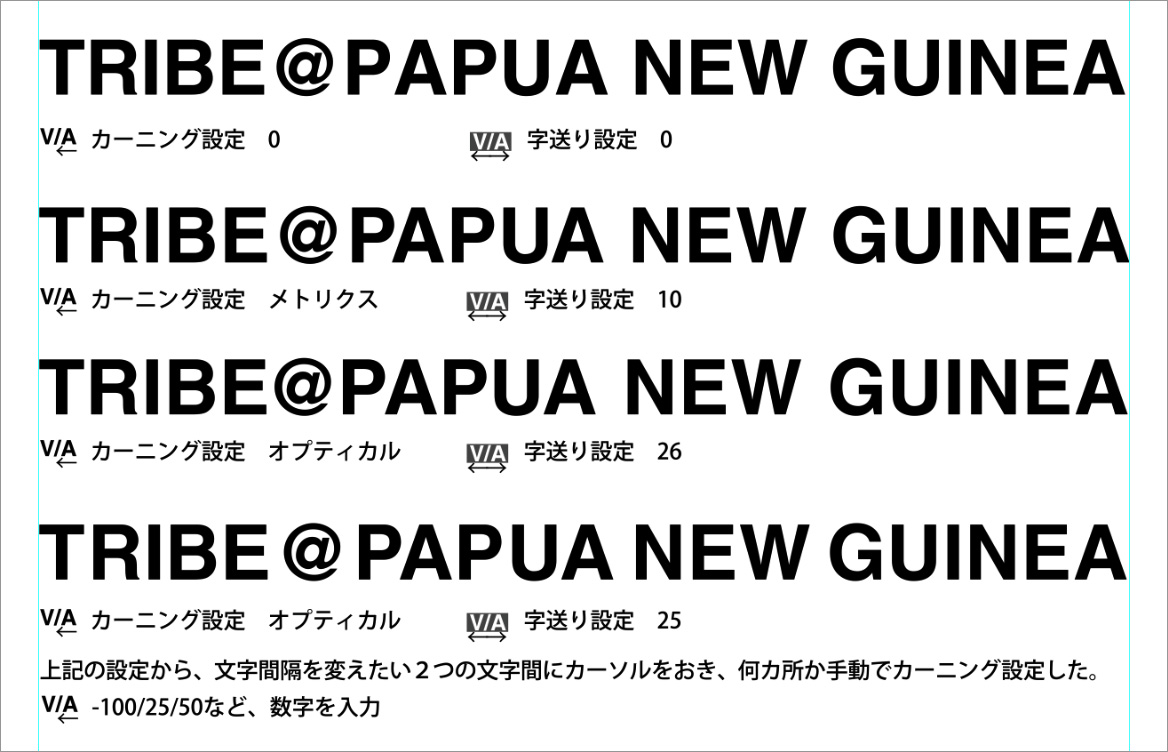
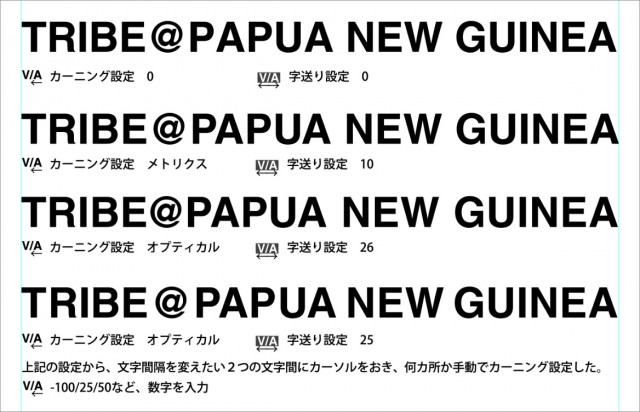
■ カーニングとは?
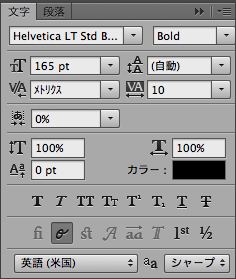
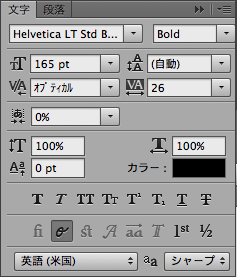
1.「メトリクス」、「オプティカル」のいずれかを選択して自動で設定する方法があります。
•「メトリクス」を選択した場合、使用する欧文フォントにペアカーニングの情報が含まれている場合には、その情報を使用して文字間が自動調整されます。(フォントによってペアカーニングの情報の有無がある)
•「オプティカル」を選択すると、隣り合った文字の形に応じてアキが調整され、個々の文字の形によって文字の詰め量が異なります。
自動でする場合はどちらかにしてみて、良い感じに見える方を選べば良いと思います。
2. 特定の文字と文字の組み合わせに対して文字間のアキを調整するために使います。文字間を調整したい文字と文字の間にカーセルを置いて、-100/0/25/200など数値を入力して手動で文字間が変えれます。
文字の右側のアキが変わります。
■ 字送りとは?
字送りとは一連のテキストに対して等間隔のアキを設定するためのものです。一連のテキストとは文章全体をさします。-100/0/25/200など数値を入力します。
手っ取り早く、簡単な方法は「カーニング」でメトリクス、オプティカルのいずれかを選択して自動で調整し、「字送り」で、全体の幅を決めると言うやり方もアリかもしれません。
平時、何もしないで文字入力をするとカーニング=0 字送り=0 の状態になります。PAPUAのところなんかは間が抜けて見えますよね。
■ 文字ツメとは?
「カーニング」や「字送り」這是、各文字の右側のアキを調整します。「文字ツメ」は文字の前後のアキが同じ割合で調整されます、日本語テキストで文字の間隔を変更する場合、文字ツメを使う事が多いようです。特に、小さな「っ」や「ゃ」などは使われる事が多いです。字ツメは%で設定し、%が高くなるほど、文字間のアキは狭くなります。
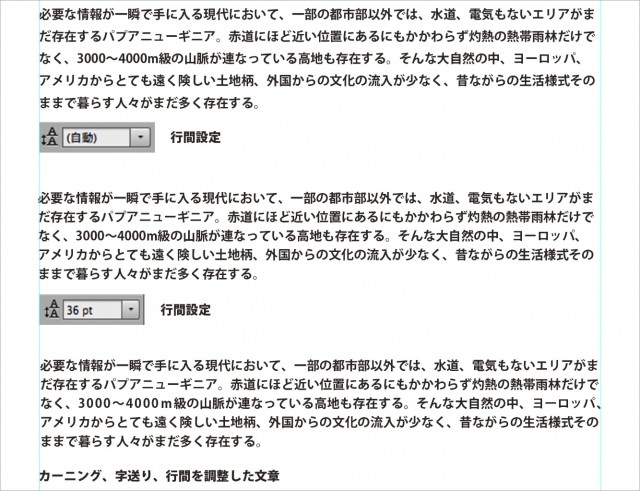
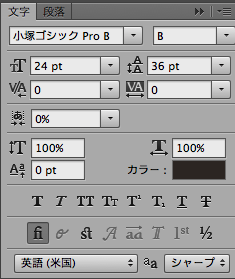
■ 行間隔の調整とは?
通常はフォントのサイズによって自動で設定されますが、行間を変えたい時にptの数値で変更します。
■ タテ/ヨコに拡大、縮小とは?
文字を変形させる事ができます。但、あまり極端に変えると文字自体のタテヨコの太さも変わってしまいますので注意が必要です。
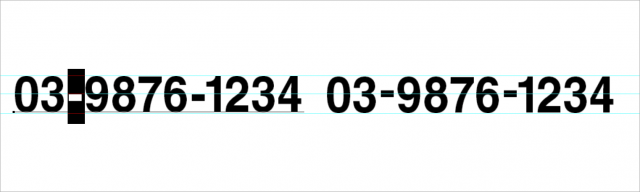
■ 文字を上下に移動とは?
文字によって、上下に移動したいものもあります。特にハイフンやフォントによっては数字も他の文字よりも下がっている場合があります。そんなときは、その文字1字を選択して、ptで数字を入力します。
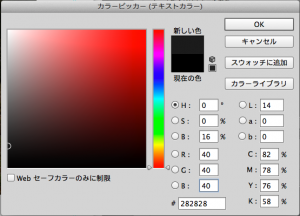
■ 文字の色とは?
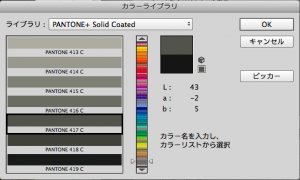
カラーのところをクリックすると、「カラーピッカー」が開きます。ここで好きな色を選びます。「カラーライブラリ」をクリックするとPANTONEやDICからも色を選べます。還、よく使う色は「スウォッチに追加」で保存できます。
■ 下線、打消し線などとは?
文字に下線を入れたり、打消し線を入れたり、斜体にしたり、太字にしたりできます。但、斜体、太字などの場合、フォント自体にあれば、そちらを使った方が文字のバランスが良いのは言うまでもありませんよね。
写真に文字をのせる時にクッキリ見せたい!
写真に白文字でタイトルを入れたい場合があると思います。文字をのせる背景が暗かったりするとそのままキレイに白文字をのせる事ができますが、もう少しクッキリさせたいときがあります。
(暗い色の文字を使うときは、この作業の反対をすればできます。)
■ オリジナル
画像に白文字をそのままのせています。この作例の場合これでも良いのですがもう少しクッキリしたい。
■ グラデーションツール
文字をのせるあたりを、覆い焼きツールやトーンカーブ&グラデーションで暗くしておくのも1つの方法です。
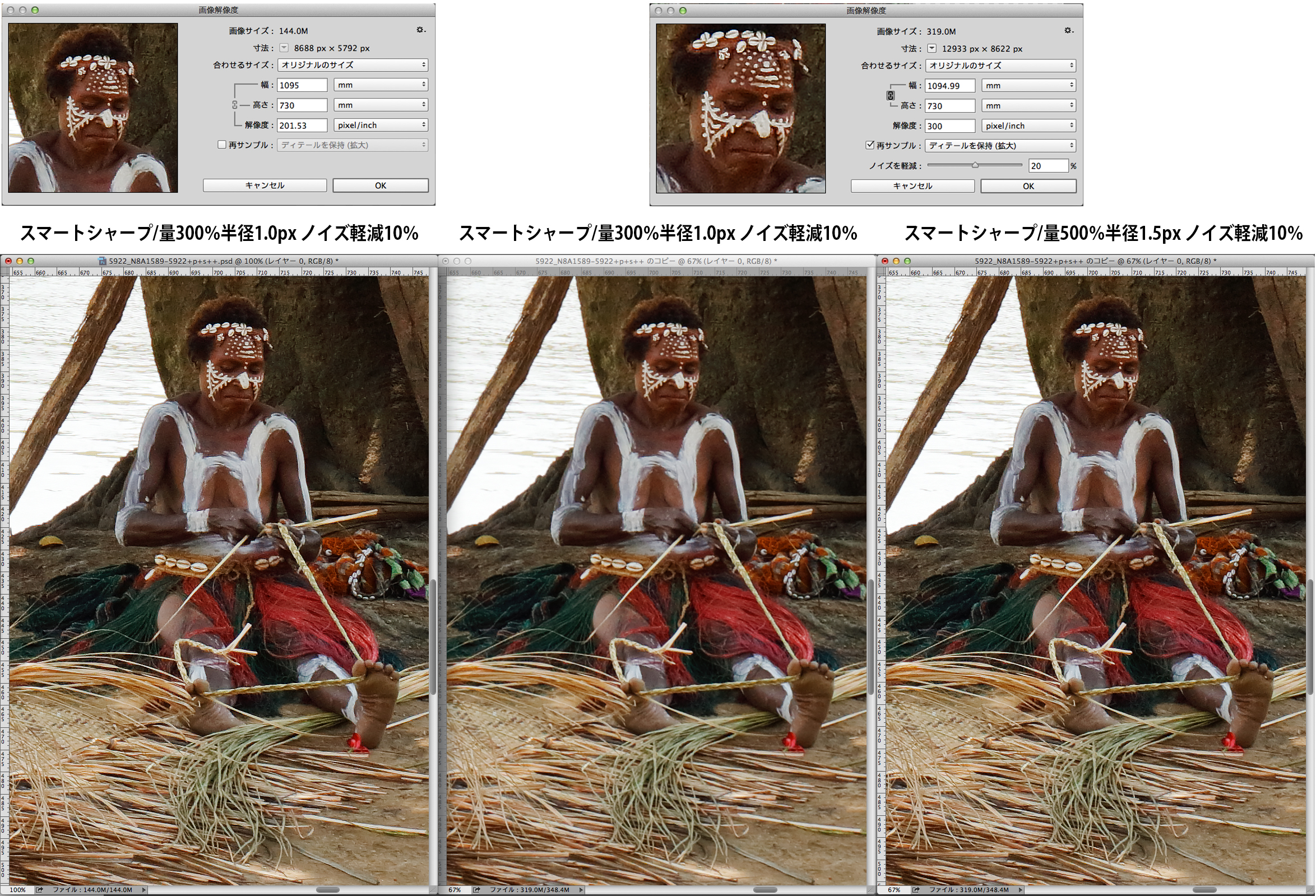
(背景の画像はスマートオブジェクト化しておき、スマートシャープをかけています。スマートオブジェクト化しておくことで、画像のリサイズを繰り返しても画像の劣化を防ぎます。)
■ レイヤー効果のドロップシャドウ
もう1つの方法は、文字のまわりにシャドウをつけることです。
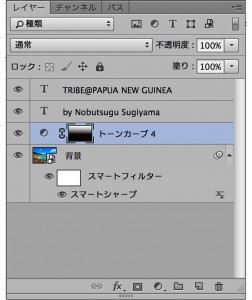
「レイヤーパネル」至、すでに文字レイヤーがのっていますが、文字レイヤーをアクティブにしておいて、「fx」と書いてあるボタンを押し、「ドロップシャドウ」を選びます。
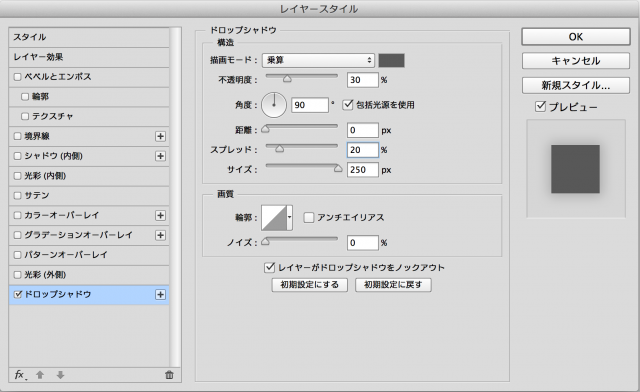
然後、「レイヤースタイル」パネルが開きます。いろんなスタイルがあるので試してみるのも良いですね。這一次,、自然な形で文字の外側を暗くしたいので、ドロップシャドウを選んでいます。
● 描画モード:乗算…..これは回りを暗くする為。描画モードを変えてみて、どんな効果があるのかも知っておくと役立ちます。
● 右となりにカラーの選択がありますので、今回は濃いグレーを選んでいます。
● 不透明度:で最終的に自然に見えるようにしますが、最初は60%くらいでボケ具合を見た方が確認しやすいと思います。
● 角度:を調節すると影の落ちる方向が変わります。文字全体の回りにボカしたいので、今回は角度は関係ありません。
● 距離;で角度指定した方向への影の落ちる長さが変わりますが、今回は0px
● スプレッド:とサイズ:で広がりとボケ具合を調整します。
サイズ:を大きしすぎると近くにある文字にも影響が出てしまうので注意が必要です。
プレビューの下の窓でだいたいのボケ具合が確認できますが、最終的には画像上で判断しましょう。