一個電子相冊的Kindle點燃漫畫創作到底誰在製作人、我經常接到那些誰說,你要粘貼鏈接到頁面的印記問題。
原本漫畫創作是、但在其中的形象是加載很容易包裝,如卡通和照片收集到亞馬遜的應用程序進行、事實上,我們已經能夠挺到高功能、如果這些HTML和CSS能夠理解、它已成為能夠使連的互動“固定”電子書。
(關於固定和回流式電子書之間的差異、請嘗試在搜索檢查。)
使Kindle的漫畫創作之前杉山在先後出台了“工程中的Kindle即成!”、因為第一次有點困難,對於那些誰、其多功能的地方寫下任何省略。還、你有其操作的困難和獨特的方法。
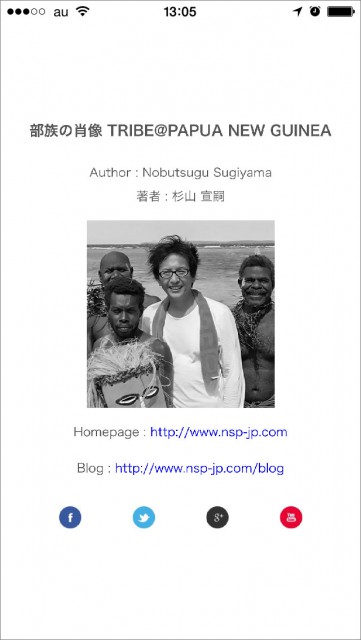
這一次,、只有版權頁的最後一頁上會告訴如何把一個鏈接,如下面的。下圖是iPhone6、這是iPad的頁面顯示的Kindle的版權頁。
但、既然你不能改寫自己、耐心,因為可能需要努力、任何人不一定是說,可以很容易。
主頁的鏈接、博客、您可以設置不同的SNS。SNS不是一個分享按鈕。
這是、1024杉山在x768px的電子書大小提倡,因為“垂直和水平混合型”的顯示、在設定比“垂直和水平混合型”等,“垂直固定”是、我認為,這是因為它是錯誤的顯示,如位置關係。
請大家給原來實行的自我責任。水平位置以外的指定或1024x768px會相互抵消的位置。
Kindle Comic Creatorが作りだした html<scaled-images のフォルダの中にprofile.jpg / facebook.png / google+.png / twitter.png / you_tube.pngを入れます。
profile.jpg為JPG 400x400px照相簡介。請確保你對自己的工作。
這是、由於免費材料是OK,即使我已經使用下載上面的圖示。
48它為png x48px的。
然後、
一個空白頁添加到最後一頁中添加<在Kindle漫畫創作添加頁面的空白頁。
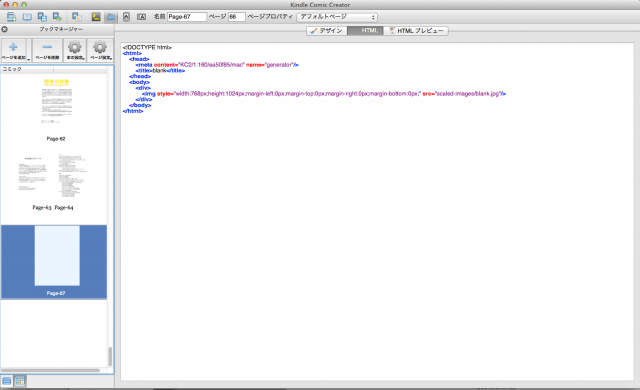
把從工具欄的支票在顯示器的頂部<HTML視圖/預覽、所以,你看到HTML頁面如上所述。
真、在這裡,人誰能夠理解HTML和CSS雖然我可能,如果它是可以直接輸入、Kindle的具體如何使用?怎麼寫?有、可因為沒有準確地顯示在HTML5的方式描述的,你必須小心一些。還有,即使它是CSS的敘述正確的是什麼被忽略。
(杉山也還重寫其實很多次,而在Kindle的預覽檢查我們描述。)
現在目前的空白頁的HTML顯示如下:。

寫複製並粘貼下面的HTML,除去上面的html。
這是很舊的格式為HTML的說明。還、因為它可能不是在的顯示變得指示CSS的Kindle、在描述該強制地顯示、我們有權拒絕,這是不是永遠不正確的描述。如還包含額外的說明….(我很抱歉在研究杉山缺乏的)
雅資料照片的大小、網站、博客、根據你想顯示的號碼,如SNS、頂部和底部的左側和自由權條件將發生變化。
還、在智能手機的情況下,認為故障是因為跳轉到該鏈接通過點擊、有必要在一定程度各圖標之間騰出。還、由於智能手機存在這樣的情況,這不也是通過點擊小字符的工作是小、您還必須確保大。
1.重寫<標題>。
2.重寫<H1>。
3.作者 : Nobutsugu杉山結果作者 : 重寫杉山森的名字嗣。
4.首頁博客是如果只有一個刪除一個。HTTP://重寫 - 以下網址在您自己的網址。
5.如果有那些不是由SNS所需、<DIV ID =”社會”>要刪除不從SNS的以下描述中需要的那些。HTTPS://重寫www.facebook.com/~以下URL在您的帳戶名。HTML的WEB頁面(鏈接元素)的目標=“_空白”的一個元素也是肯定我在、在智能手機的另一個窗口打開是、它沒有的情況下寫的那麼麻煩返回。
6.如果你想改變SNS圖標的左側和右側之間的距離、
#社會IMG {
填充: 0 50PX;
}
改變50像素的數目。
7.的標題的字符尺寸、如果你想從頂部更改頁邊距、
H1{
字體大小: 1.2在;
的margin-top: 40PX;
}
厚度、字體大小: 1.2在;更改的1.2數。
從上邊距、的margin-top: 40PX;更改40號。
Kindle的漫畫創作上で、有可能是沒有變化寫入並保存在重寫上述的說明。這可能是更好的一個文本編輯單獨複製和粘貼一切從一次改寫描述。當它仍然不順利、刪除失敗的空白頁、新建創建一個空白頁、複製和粘貼。重拍的mobi文件中的“構建和預覽”,以當時的。
這裡的事情被重寫HTML的問題是、在“設計”,漫畫創作的“HTML預覽”、未成功顯示。當然、請在Kindle預覽顯示檢查。
超過。
在當前日本的漫畫點燃從幫助的“用戶指南”造物主的地方會顯示PDF。挑戰者人、高級? ?請嘗試設置。或實際正常工作、這是值得懷疑的,但….
早、點燃孩子們’ 此外,它的出現做書的創造者。這是通過消除的漫畫創作的功能部件(如不能垂直和水平混合型)、雖然字符把它可以是或CSS你或可以附加於易、這是否也以一種獨特的方式實際上是正常工作、偽….為什麼不呢?我納悶是否沒有把人物的功能和CSS漫畫創作….我想這個…
參考電子相冊 http://www.amazon.co.jp/dp/B01BCDTQEE