我將介紹最簡單的一個。但、對不起,如果你不能。基本上,除非我了解HTML,否則我將無法做到…
●將自己的方形照片放入縮放後的圖像中。
●最後通過Comic Creator製作空白頁、切換到html顯示、用自己的替換下面的html的粗體部分、複製和粘貼。
<!DOCTYPE HTML>
<html lang =”和”>
<頭>
<元字符集=”utf-8″>
<標題>過去的日子</標題>
<樣式>
身體 {
寬度: 100%;
背景顏色: #fff;
保證金: 0 汽車;
填充: 0;
字體大小: 1在;
字體系列: “平野角子Pro W3”, “平野角歌德Pro”, “梅里奧”, 明良, 大阪, “MS哥特式”, “碩士”, 無襯線字體;
顏色: #555;
行高: 2;
文字對齊: 中央;
-webkit文本大小調整: 100%;
}
烏里 {
列表樣式: 沒有;
行高: 2.5在;
}
</樣式>
</頭>
<身體>
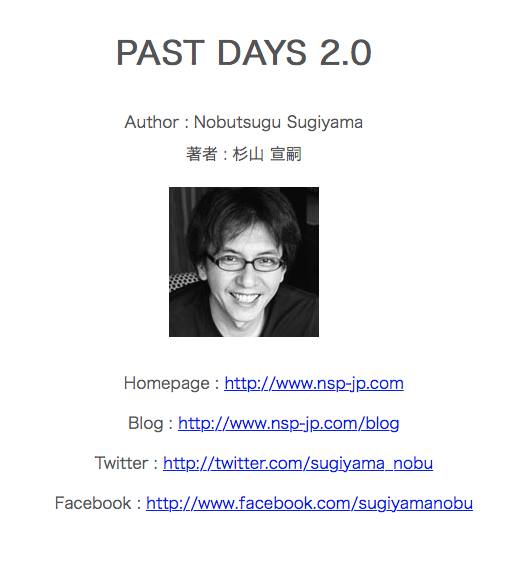
<H1>過去的日子2.0</H1>
<p class =”作者”>作者 : Nobutsugu杉山<br>
作者 : 杉山 宣嗣 </p>
<img src =”縮放圖像/nob.jpg” alt =”” 寬度=”150″ 高度=”150″ 邊界=”0″ />
<的>
<在>主頁 : <a href =”http://www.nsp-jp.com“>http://www.nsp-jp.com</一></在>
<在>博客 : <a href =”http://www.nsp-jp.com/blog“>http://www.nsp-jp.com/blog</一></在>
<在>嘰嘰喳喳 : <a href =”http://twitter.com/sugiyama_nobu“>http://twitter.com/sugiyama_nobu</一></在>
<在>Facebook的 : <a href =”http://www.facebook.com/sugiyamanobu“>http://www.facebook.com/sugiyamanobu</一></在>
</的>
</身體>
</html>
如果稍微複雜一點,您也可以這樣做。