一番簡単なものを紹介します。でも、できないようでしたらごめんなさい。基本的にHtmlが理解できないとできませんので…
●scaled-imagesの中に正方形のご自分の写真を入れておく。
●Comic Creatorで最後に空白ページを作って、html表示に切り替えて、下記のhtmlの太字のところをご自分のものに書き換えて、コピペします。
<!DOCTYPE HTML>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>PAST DAYS</title>
<style>
body {
width: 100%;
background-color: #fff;
margin: 0 auto;
padding: 0;
font-size: 1em;
font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;
color: #555;
line-height: 2;
text-align: center;
-webkit-text-size-adjust: 100%;
}
ul li {
list-style: none;
line-height: 2.5em;
}
</style>
</head>
<body>
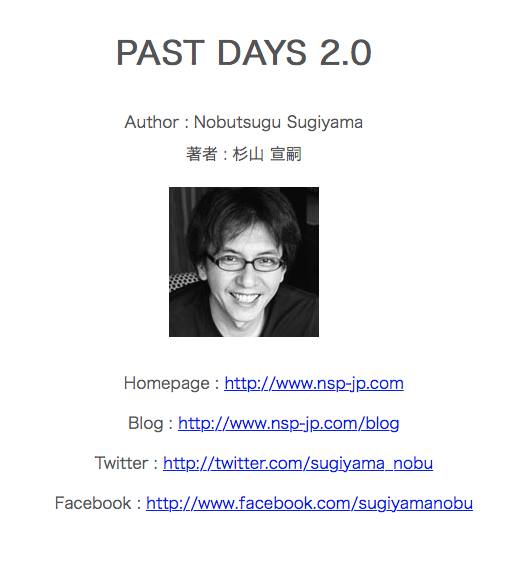
<h1>PAST DAYS 2.0</h1>
<p class=”author”>Author : Nobutsugu Sugiyama<br>
著者 : 杉山 宣嗣 </p>
<img src=”scaled-images/nob.jpg” alt=”” width=”150″ height=”150″ border=”0″ />
<ul>
<li>Homepage : <a href=”http://www.nsp-jp.com“>http://www.nsp-jp.com</a></li>
<li>Blog : <a href=”http://www.nsp-jp.com/blog“>http://www.nsp-jp.com/blog</a></li>
<li>Twitter : <a href=”http://twitter.com/sugiyama_nobu“>http://twitter.com/sugiyama_nobu</a></li>
<li>Facebook : <a href=”http://www.facebook.com/sugiyamanobu“>http://www.facebook.com/sugiyamanobu</a></li>
</ul>
</body>
</html>
もう少し複雑だとこんなこともできます。