Kindleの電子写真集を빛나다Comic Creatorで制作している人で、奥付のページにリンクを貼りたいと言う方から質問を度々受けます。
もともとComic Creatorは、画像を読み込んでマンガや写真集などをパッケージ化するのをとても簡単にしたAmazonが出しているアプリケーションですが、実はかなり高機能にできていて、HTMLやCSSが理解できる方であれば、インタラクティブな「固定式」の電子書籍をも作る事ができるようになっています。
(固定式とリフロー式の電子書籍の違いについては、検索で調べてみてください。)
以前杉山が出したKindle Comic Creatorで作る「Kindleで作品集を出そう!」では、初めての方にはちょっと難しいので、その多機能なところは一切省いて書いています。또한、その操作方法が独特で難解なんです。
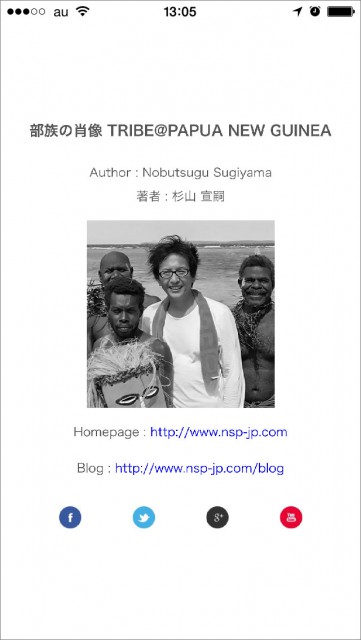
今回は、奥付の最後のページのみに下記のようなリンクを貼る方法をお伝えします。下記画像はiPhone6、iPadでのKindleの奥付のページ表示です。
그러나、ご自分用に書き換えをしなければできませんので、忍耐努力が必要になるかも知れませんので、誰でもがカンタンにできると言う訳ではないです。
リンクとしてはホームページ、블로그、各種SNSを設定しています。SNSはシェアボタンではありません。
이것은、1024x768pxの電子書籍サイズでの杉山が提唱する「タテヨコ混合型」の表示なので、「タテヨコ混合型」「タテ固定」以外の設定では、そのままでは位置関係などが誤表示されると思います。
自己責任のもと実施してください。ヨコ位置指定や1024x768px以外ではそれぞれの位置がズレてしまいます。
Kindle Comic Creatorが作りだした html<scaled-images のフォルダの中にprofile.jpg / facebook.png / google+.png / twitter.png / you_tube.pngを入れます。
profile.jpgは400x400pxのプロフィール用jpg写真です。ご自分で制作しておいてください。
은、フリー素材なので上記のアイコンをダウンロードして使っていただいてもOKです。
48x48pxのpngです。
그、
Kindle Comic Creatorで ページの追加<空白ページを追加 で最終ページに空白ページを追加します。
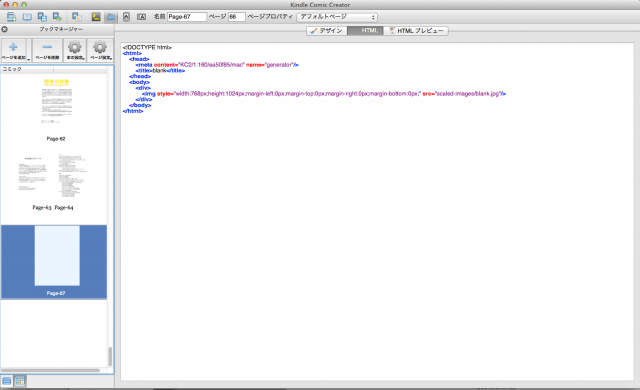
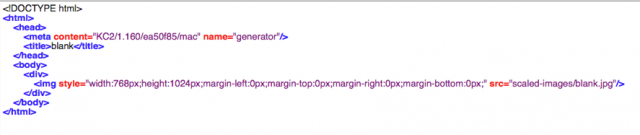
上部のツールバーから 表示<Htmlビュー/プレビューにチェックを入れて、上記のようにページのHtmlが見えるようにしておきます。
本当は、ここでHtmlとCssが理解できる方はそのまま入力していただければ良いのですが、Kindle特有の使い方?記述方法?があり、HTML5の記述の仕方で正確に表示できるものではありませんので注意が必要です。CSSの正しい記述をしても無視されるものもあります。
(杉山も実際何度も書き換えてKindle Previewerで確認しながら記述しています。)
今現在の空白ページのhtmlは下記のように表示されています。

上記のhtmlを削除して下記のHTMLをコピペして記述します。
HTMLの記述としては随分古い形式です。또한、kindleではCSSの指示通りの表示にならなかったりするので、無理矢理表示させるような記述で、けっして正しい記述ではない事をおことわりしておきます。余分な記述も入っているような….(杉山の勉強不足ですみません)
プロフィール写真の大きさや、ホームページ、블로그、SNSなどの表示させたい数によって、天地左右の空き具合が変わってきます。
또한、スマホの場合はタップする事によりリンクに飛ぶので誤動作も考え、ある程度それぞれのアイコンの間を空ける必要があります。또한、スマホではあまり文字が小さいとタップしても動作してくれない場合があるので、大きめにする事も必要です。
1. <title>を書き換える。
2. <h1>を書き換える。
3. Author : Nobutsugu Sugiyama<br>著者 : 杉山 宣嗣 の名前を書き換える。
4. Homepage Blogが1つだけなら1つを削除する。 http://〜以下のURLをご自分のURLに書き換える。
5. SNSで必要でないものがあれば、<div id=”social”>以下のSNSの記述からいらないものを削除する。 https://www.facebook.com/〜以下のURLをご自分のアカウント名に書き換える。WEBページでHTMLのa要素(リンク要素)を target=”_blank”にする事もあるのですが、スマホでは別ウインドウが開くのは、戻る場合に面倒なので記述しません。
6. SNSアイコンの左右の間隔を変えたい場合は、
#social img {
심: 0 50픽셀;
}
の50pxの数値を変える。
7. タイトルの文字の大きさ、上からの余白を変えたい場合は、
h1{
글꼴 크기: 1.2에;
여백 - 가기: 40픽셀;
}
太さは、글꼴 크기: 1.2에; 1.2の数字を変えます。
上からの余白は、여백 - 가기: 40픽셀; 40の数字を変えます。
Kindle Comic Creator上で、上記の記述を書き換えて保存しても書き変わらない場合があります。一度テキストエディットなどで別に記述を書き換えてからすべてをコピペする方が良い場合があります。それでも上手く行かない時は、失敗した空白ページを削除して、新規に空白ページを作り、コピペする。その後に「ビルド&プレビュー」でmobiファイルを作り替えます。
ここで問題なのは書き換えたHTMLは、Comic Creatorの「デザイン」「HTMLプレビュー」では、正常に表示されません。必ず、Kindle Previewerで表示確認してください。
以上です。
Kindle Comic Creatorのヘルプのところから「ユーザーガイド」が現在では日本語のPDFが表示されます。チャレンジャーな方は、高度な??設定を試してみてください。実際に正常に機能するかは、あやしいですが….
그래、Kindle Kids’ Book Creatorなるものも登場しました。これはComic Creatorの一部機能(タテヨコ混合型ができないなど)をなくして、文字入れができたりCSSがカンタンに追記できたりするのですが、これまた独特な作法で実際に正常に機能するかは、あやしい….なぜ?Comic Creatorに簡単に文字入れやCSSの機能を付けないのかが不思議です….みなさんこれが欲しいのに…
参考電子写真集 http://www.amazon.co.jp/dp/B01BCDTQEE