어느 사이트 나 SNS에도 업로드 할 이미지의 용량 제한이 설정되어 있습니다。
그렇다고、너무 작은 이미지라고 눈 뻗어되어 나타나는 경우도 있으므로주의가 필요합니다。
5000만화 소도 풀 사이즈 일안도 나오고 있었으므로、용량의 상한을 초과 할 것이 많습니다。
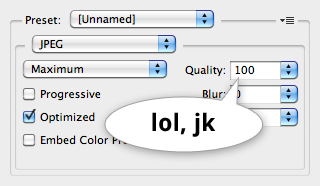
○ JPG や PNG が 一般 的 で す が、같은 크기도 PNG 쪽이 파일 크기가 커집니다。
○ JPG の 場合、압축이 낮을수록 아름다운 만、파일 크기가 너무 커진다 때문에、80% 정도의 압축률 바람직하다。압축률을 너무 높게 압축에 의한 해상도 저하도 보입니다。
○ 画像 に は、색 공간이라는 것이 있습니다。인쇄 및 인쇄 출력은 더 넓은 색 공간 AdobeRGB를 사용하지만、WEB에서 sRGB로 한 것을 사용합니다。
Adobe RGB의 이미지를 그대로 sRGB 색 공간이 지정되어있는 디스플레이로 표시하면、슬프게 보이거나、발색이 다르게 보일 수 있습니다。
(AdobeRGB를 지원하는 모니터로보고있는 사람은 한정되어 있습니다。스마트 폰도 sRGB 표시의 것이 대부분이므로、전자 사진 등도 sRGB 이미지를 사용합니다。)
프로의 경우、인쇄가 주로이기도하므로、무심코 sRGB로 변환하지 아니한를 올려 버리기도하므로주의가 필요합니다。
(WEB 디자이너로、색 공간의 일을 모르는 사람이 많기 때문에、인쇄용 AdobeRGB의 이미지를 그대로 사용하여 모처럼의 사진을 망치고있는 WEB 사이트도 볼 수 있습니다)
※ 일반적으로 디지털 카메라는 기본적으로 sRGB로 설정되어있는 것이 대부분이므로、이해할 수없는 분은 색 공간에 대해서는 무시 해주고 괜찮다고 생각합니다。