どこのサイトやSNSでもアップロードできる画像の容量の上限が設定されています。
といって、あまり小さな画像だと目伸ばしされて表示される場合もあるので注意が必要です。
5000万画素もあるフルサイズ一眼も出てきましたので、容量の上限を超えてしまう事が多いのです。
○通常のWEB投稿では長辺2000px〜3000pxくらいの画像が手頃なサイズでしょう。
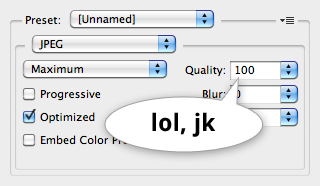
○JPGやPNGが一般的ですが、同じサイズでもPNGの方がファイルサイズが大きくなります。
○JPGの場合、圧縮が低い方が美しいのですが、ファイルサイズが大きくなりすぎるので、80%程度の圧縮率が好ましい。圧縮率を高くしすぎると圧縮による解像度の低下も見えてきます。
○画像には、色空間というものがあります。印刷用やプリント出力ではより広い色空間のAdobeRGBを使いますが、WEBではsRGBにしたものを使います。
Adobe RGBの画像をそのまま sRGB色空間が指定されているディスプレイで表示すると、くすんで見えたり、発色が異なって見えます。
(AdobeRGB対応のモニターで見ている人は限られます。スマホなどもsRGB表示のものがほとんどなので、電子写真集などもsRGB画像を使います。)
プロの場合、印刷用が主だったりするので、うっかりsRGBに変換してないものを上げてしまったりもするので注意が必要です。
(WEBデザイナーでも、色空間の事を知らない人が多いので、印刷用のAdobeRGBの画像をそのまま使ってせっかくの写真を台無しにしているWEBサイトも見かけます)
※ 一般的にデジタルカメラは初期設定ではsRGBに設定してあるものがほとんどなので、理解できない方は色空間については無視していただいて大丈夫だと思います。
Sito di diventare uno spazio di colore di riferimento

Adobe RGB 広色域ディスプレイ ~ 陥り易い落とし穴
recentemente、普及価格帯にまで落ちてきたカラーマネジメントを前提とした Adobe RGB 広色域 液晶ディスプレイに対する誤解、色空間に関して説明します。